Tutoriel N° 22c
Intégration des boutons sociaux Facebook, Twitter, Linkedin et +1
Je vous conseille de vous rendre sur chacune des pages ci dessous pour générer le code qui vous convient et récupérer vos id nécessaires pour certains réseaux sociaux.
Les codes données ci dessous crée les boutons suivants:
Bouton Twitter:
https://twitter.com/about/resources/tweetbutton
Copiez et collez le code suivant dans votre site : (remplacer les données en rouge)
<a href="https://twitter.com/share" class="twitter-share-button" data-count="horizontal" data-via="shareannonce" data-lang="fr">Tweeter</a><script type="text/javascript" src="//platform.twitter.com/widgets.js"></script>
Bouton Facebook:
http://developers.facebook.com/docs/reference/plugins/like/
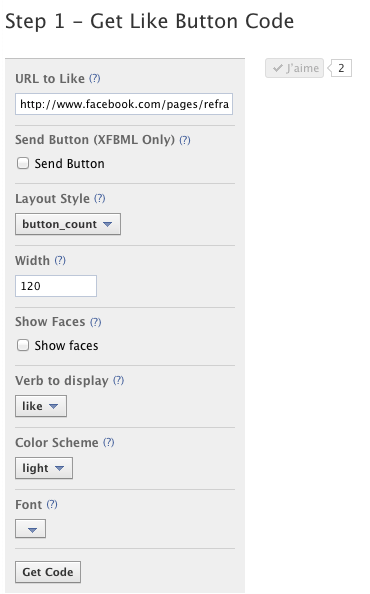
Etape 1:
Copiez et collez le code suivant dans votre site : (remplacer les données en rouge)
<iframe src="//www.facebook.com/plugins/like.php?href=http%3A%2F%2Fwww.facebook.com%2Fshareannonce&send=false&layout=button_count&width=120&show_faces=false&action=like&colorscheme=light&font&height=21&appId=156790027752113" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:120px; height:21px;" allowTransparency="true"></iframe>
Voici les options choisies:
Etape 2:
Copiez et collez le code suivant dans votre site : (remplacer les données en rouge)
<meta property="og:title" content="Shareannonce" />
<meta property="og:type" content="" />
<meta property="og:url" content="http://www.shareannonce.com" />
<meta property="og:image" content="http://www.shareannonce.com/uploads/a0/david20111124093109.png" />
<meta property="og:site_name" content="Shareannonce" />
<meta property="fb:admins" content="582392008" />
<meta property="og:type" content="" />
<meta property="og:url" content="http://www.shareannonce.com" />
<meta property="og:image" content="http://www.shareannonce.com/uploads/a0/david20111124093109.png" />
<meta property="og:site_name" content="Shareannonce" />
<meta property="fb:admins" content="582392008" />
Bouton+1 de Google:
http://www.google.com/intl/fr/webmasters/+1/button/index.html
Copiez et collez le code suivant dans votre site : (remplacer les données en rouge)
<!-- Placez cette balise dans la section <head> ou juste avant la balise de fermeture </body> -->
<script type="text/javascript" src="https://apis.google.com/js/plusone.js">
{lang: 'fr'}
</script>
<!-- Placez cette balise à l'endroit où vous souhaitez que le bouton +1 s'affiche -->
<g:plusone size="medium" href="http://www.shareannonce.com"></g:plusone>
<script type="text/javascript" src="https://apis.google.com/js/plusone.js">
{lang: 'fr'}
</script>
<!-- Placez cette balise à l'endroit où vous souhaitez que le bouton +1 s'affiche -->
<g:plusone size="medium" href="http://www.shareannonce.com"></g:plusone>
Bouton Linkedin:
http://developer.linkedin.com/plugins/share-button
Copiez et collez le code suivant dans votre site :
<script src="http://platform.linkedin.com/in.js" type="text/javascript"></script>
<script type="IN/Share" data-counter="right"></script>
<script type="IN/Share" data-counter="right"></script>